1. Today I
don’t know how to use this script with the Dynamic view Blogger(new blogger
template).
2. In this article I use with Simple Template
Let’s go……
If someone
use Dynamic view , You must to change to simple or picture window if you are
ready you can follow me…….
1- Go
to your blog setting select “Template” and click Edit HTML same picture.
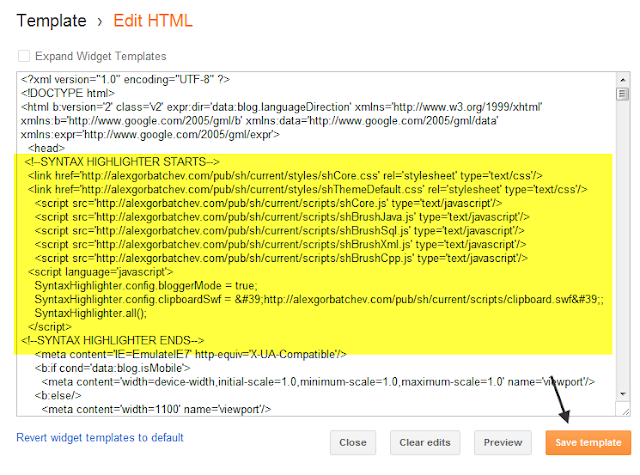
2- After that Click “Proceed”3- Finding Tag

4- After you meet this tag insert code follow picture

after insert you can check error by click Preview if every think OK, Click “Savetemplate” and click “Close” for close this diablo
5-Ok now your Blogger ready for use SyntaxHighlighter :D……Let’s go to use SyntaxHighlighter for your Article….
.
..
...
....
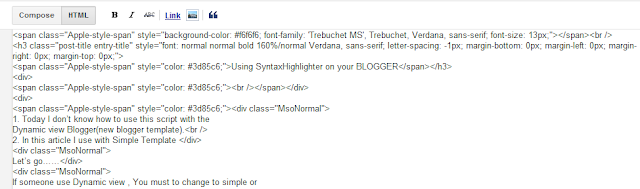
6- Create your new article or edit old you article , for normal you will stay in Composs mode if you want insert code you have to click “HTML” for insert code
you have to insert tag “
……Your Code...
” Bold is language you will insert code . Now it’s
ready for insert your code. Test insert
code in picture I insert c-language code.
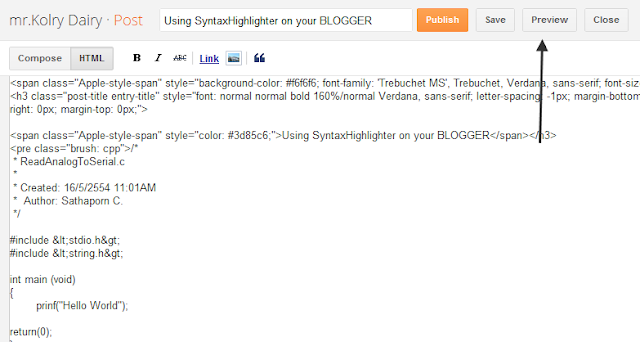
7- If you insert your code already click “Preview”.

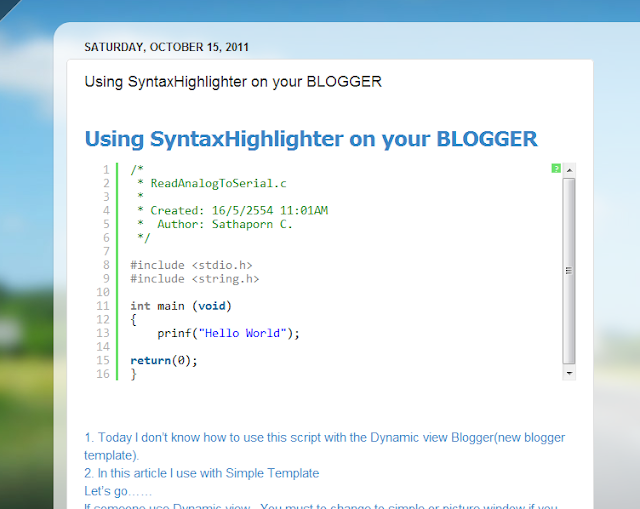
If it’ not error you can see your code with your language style.

/*
* ReadAnalogToSerial.c
*
* Created: 16/5/2554 11:01AM
* Author: Sathaporn C.
*/
#include <stdio.h>
int main (void)
{
printf("Hello World");
return(0);
}
Congratulation
for your try :D
Emmmmmm,,,,,,I
have another option for your confuse fot highlight your code you can go to http://quickhighlighter.com/ this
website and past your code and click “Highlight”
this website can generate Highlight for your code ezyyyyyyy
this website can generate Highlight for your code ezyyyyyyy
Credit:
http://phpdream.blogspot.com/2008/05/blogger-syntaxhighlighter.html
http://zobayer.blogspot.com/2010/01/syntaxhighlighter-for-blogger.html
http://developertips.blogspot.com/2007/08/syntaxhighlighter-on-blogger.html
http://symplik.blogspot.com/2010/06/add-syntax-highlight-in-google-sites.html